watari開発 – Advent201912 –

stage12: twitterと連携(その1設定)
developer accountが出来上がったのでappを作ってtwitter loginを実装して、postできるようにしよう。
appの作成
https://developer.twitter.com/en/apps
ここからcreate appだ。
必要項目の入力

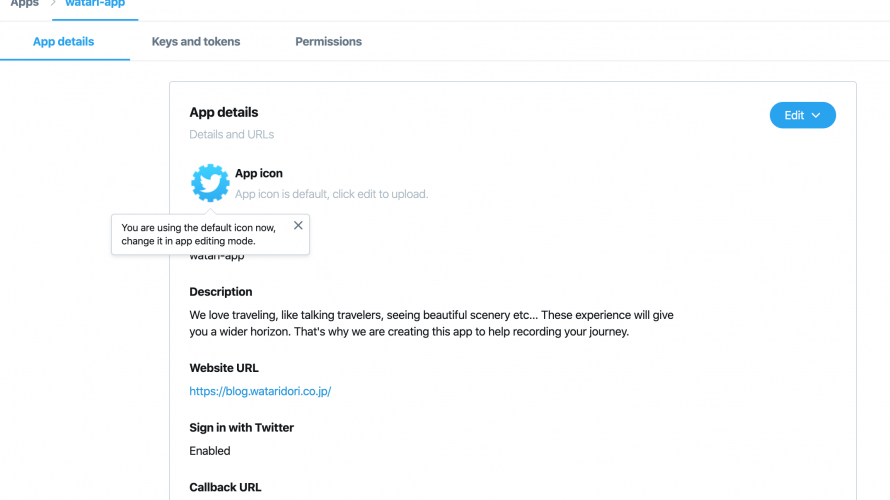
こんなフォームが出てくる訳だが、いくつか必須項目もあるみたい。
websiteはこのblogをとりあえず記載しておく。
twitter loginを有効にするとcallback URLの設定が必要になる。(requiredになる)
なるほど。そういや先にせめてwebのcallbackをうける口とかくらいは作っておかないといけないか。firebaseで済ましておく。
firebase project作成
やや脱線間があるが仕方ない。
https://console.firebase.google.com/u/0/?hl=ja
ここに飛んで
- project名を入力。
- analyticsを有効にして次へ
- 新しくanlyticsのアカウントを作成して次へ
これで作成は完了。(ちょっと時間かかる。プロビジョニング待ち)

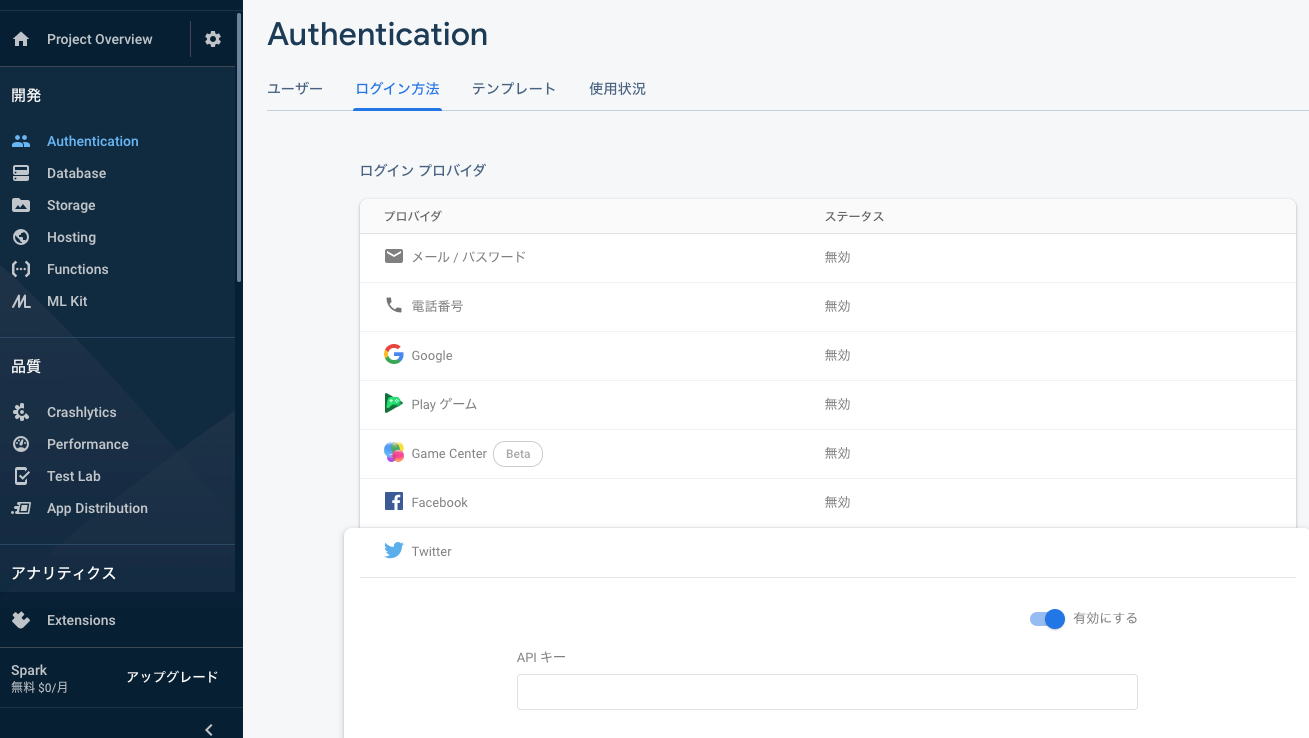
Authentication => ログイン方法 => twitter
で有効にする。をチェック。
設定を完了するには、このコールバック URL を Twitter アプリの設定に追加します。
ってのがあるのでこれをコピーして、
twitterの残りを埋める
twitterの申請画面の方にcallback URLへ先ほどのコールバックURLを貼り付ける。
で、残りを埋めて、

完成!
firebaseの設定も完了させる
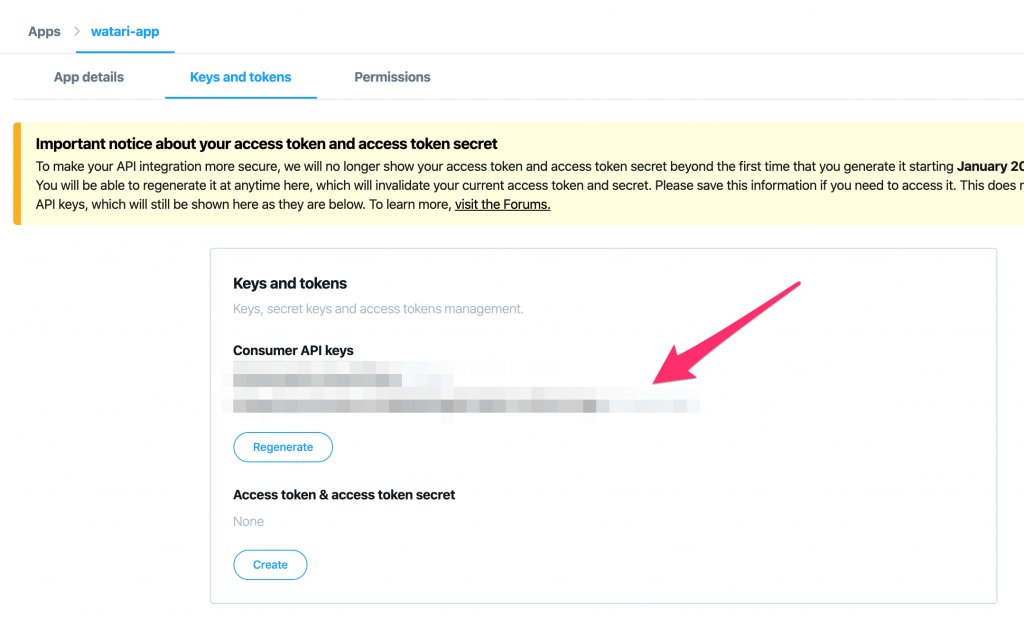
twitterのapplicationの画面から、横の keys and tokens を選ぶとCustomer API tokensが見つけられるので、これをfirebase Authenticationのtwitterの設定欄に貼り付ける。

ここにあるapiキーとapiシークレットを

ここに貼り付け。
これで完了のはず。
次回は
ここで作ったappとfirebase Authを使ってloginを実装。
試しに投稿してみよう。
- 前の記事

watari開発 – Advent201911 – 2019.12.11
- 次の記事

watari開発 – Advent201913 – 2019.12.13