watari開発 – Advent201913 –

stage13: twitterとの連携(その2ログイン)
まずはログイン機能を作る。これをやるとtweetする際のtwitterユーザーとアプリのユーザーの紐付けをすることができる。
多分、やったことないけどアプリ全体のアカウントを作ってその全体ユーザーとして投稿する。という仕様にもできる気がするけど、コンテンツ自体はアプリの持ち物ではなくユーザーの持ち物なのでダメだろう。
ということで
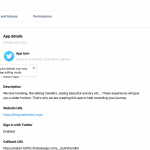
firebaseのiOSアプリをセットアップ

iOSアプリを作るので選ぶ。

iOSのbundle idを入れて次へ。
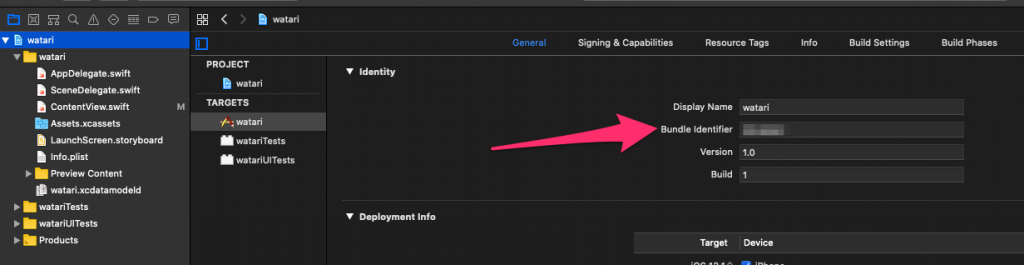
ちなみにbundle idはここにある

GoogleServiceを使うためのplistを入れる必要があるらしいので

ダウンロードして、

全てのターゲットを選んでコピー。
次はSDKを入れる。
gem install cocoapodscocoapodsを入れて、
pod init初期化してPodfileを生成.
Podfileに
pod 'Firebase/Analytics'を追記して、 pod install。

初期化コードを入れろ。ということなのでまるっとコピーして AppDelegate.swift に追記。
さて、ここでbuildしようとしても上手くいかない。importしたfireabesがcannot buildとか言われるのだ。
podをinstallした後は
open watari.xcworkspace
こっちのファイルを開いて作業をすることになる。
(詳しくは こちら を読むといいんじゃないかなと)
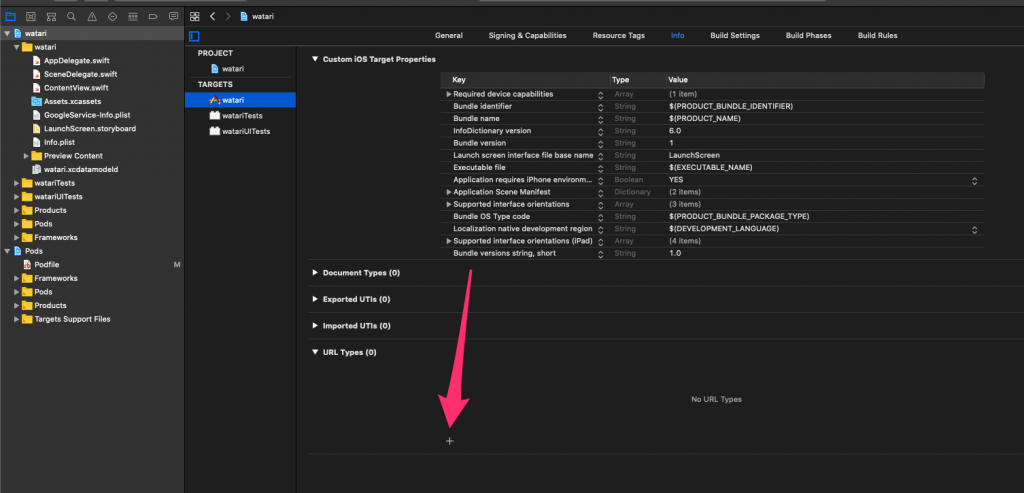
最終的にはこんな感じの見た目になればまとめてbuildして依存関係も解決してくれた状態になっているんじゃないかと。

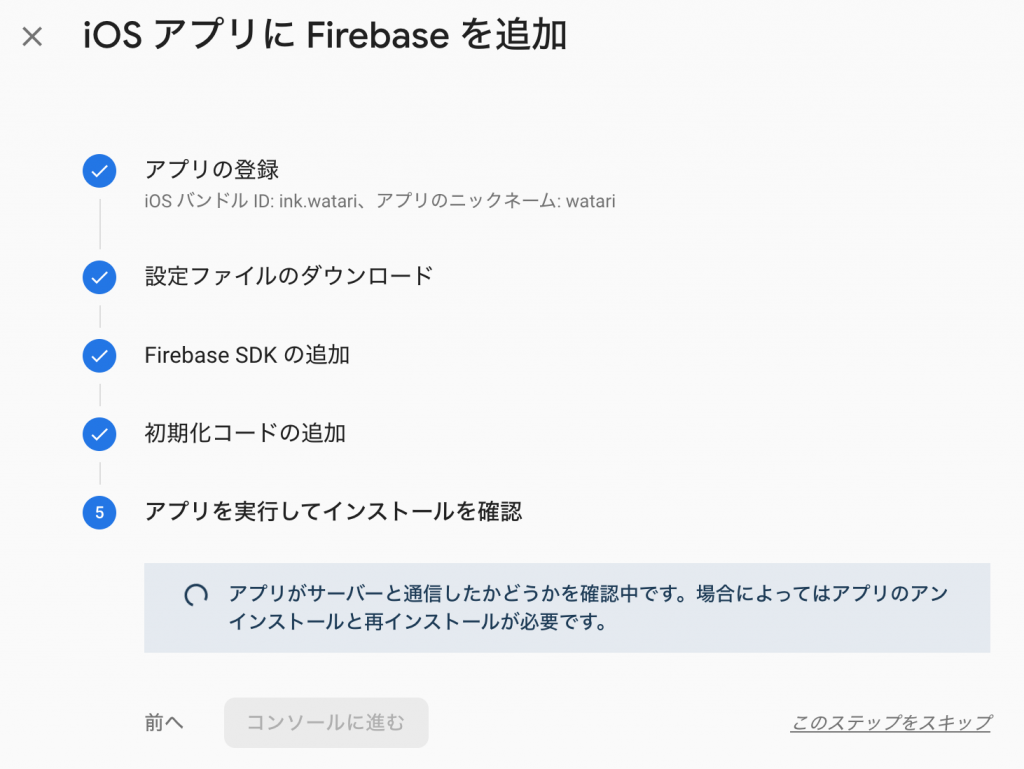
で、試しにbuildしてrunするとfirebaseの最後のstepが

これから

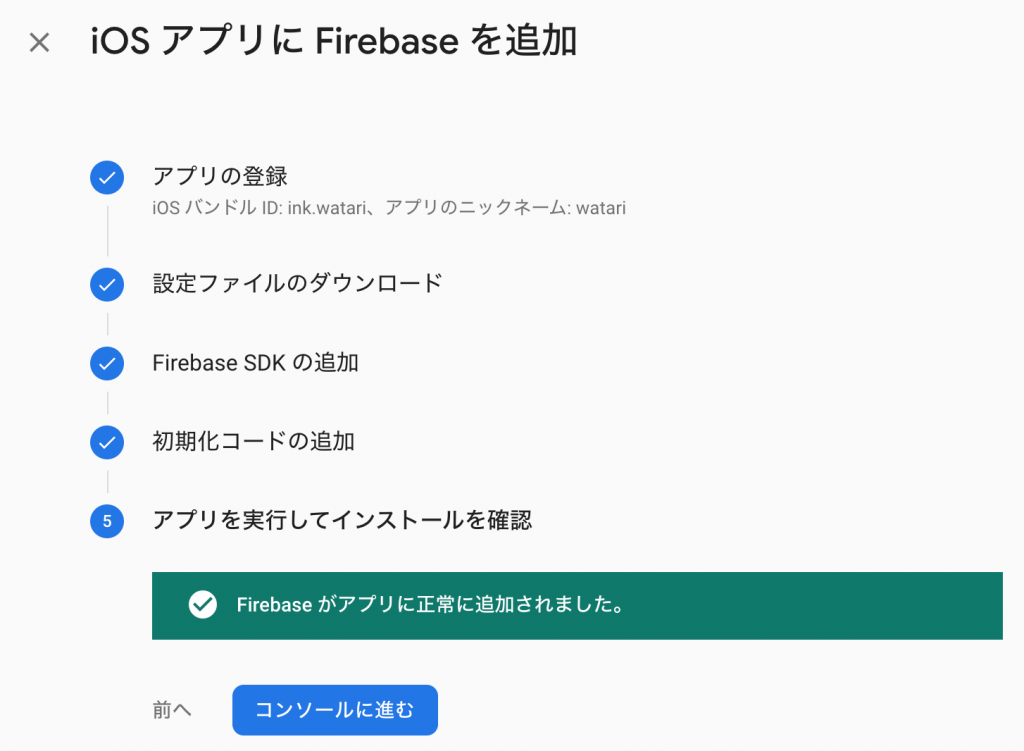
こんな感じに変わるんじゃないかなと。
よし、SETUP完了!
firebase Authを使えるようにする
https://firebase.google.com/docs/auth/ios/twitter-login
ここにiOSによるfirebaseを使ったtwitter loginの実装方法が載っているのでそのまま試してみよう。
pod 'Firebase/Auth'Podfileに追記して
pod install実はそれ以外の手順は前回設定済み。
サインインの流れをSDKで取り扱う
っていうのがその後載っているので進めてみる。

URL typesを追加する。 + を押下すると4つほど入力欄っぽいのが出てくるので URL Schemes に値を入れる。
入力するのは、 GoogleService-Info.plist という先に追加したファイルの REVERSED_CLIENT_ID に設定されている値をコピーして入れる。
さて、設定周りは終了したので後は実装あるのみ。
ContentView.swiftにて
import Firebase
...
var provider = OAuthProvider(providerID: "twitter.com")OAuthProvider を作成し
Button("twitter signin", action: {
self.provider.getCredentialWith(nil) { credential, error in
if error != nil {
// Handle error.
}
if credential != nil {
Auth.auth().signIn(with: credential!) { result, error in
if error != nil {
// Handle error.
}
print("sign in succeeded.")
if let credential = result?.credential as? OAuthCredential,
let accessToken = credential.accessToken,
let secret = credential.secret {
print("accessToken :" + accessToken)
print("secret :" + secret)
}
// User is signed in.
// IdP data available in authResult.additionalUserInfo.profile.
// Twitter OAuth access token can also be retrieved by:
// authResult.credential.accessToken
// Twitter OAuth ID token can be retrieved by calling:
// authResult.credential.idToken
// Twitter OAuth secret can be retrieved by calling:
// authResult.credential.secret
}
}
}
})それをbuttonで使うようにしてみた。
ERROR: 上手くログイン画面までは遷移したものの、最終的に abount: blank のページに行ってしまう。
なんか新しく入った SceneDelegate.swift が悪さをしているらしい記述がちらほら。
これやってみるか。
https://github.com/firebase/firebase-ios-sdk/issues/3706#issuecomment-554843422
直った!
結果

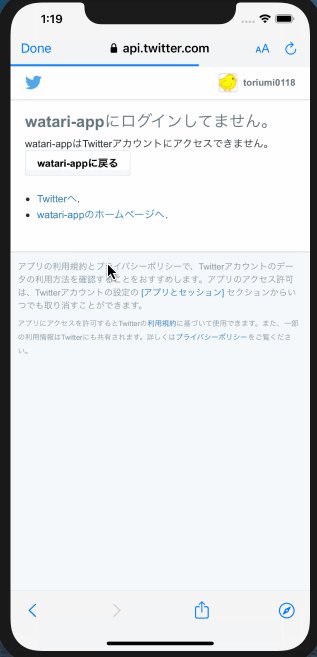
できた!(動画は一度ログインしているのでアプリの認証するところから始まりますが)
ログイン後のaccess tokenとかも

無事に取れている模様。
次回は
取得できたtokenを使ってtwitterに投稿してみよう。
- 前の記事

watari開発 – Advent201912 – 2019.12.12
- 次の記事

watari開発 – Advent201914 – 2019.12.14